THE POWER OF HIGH-FIDELITY PROTOTYPES
If a picture is worth a thousand words, what's an interactive prototype worth?
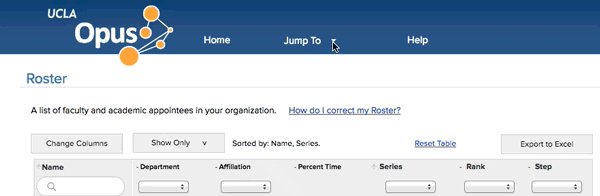
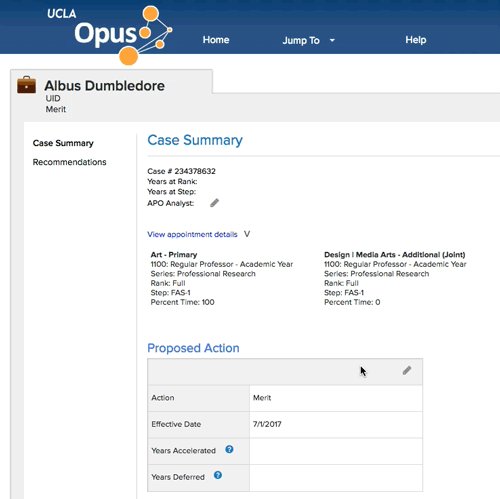
Here's an example of a high fidelity prototype for a graduate student portal. This prototype helped our sponsors visualize how convenient it would be for students to have all their information in one place.
Sometimes you can't believe it till you see it. This is especially true in software design. Even with the best requirements, the best explanations, and the best wireframes, sometimes people don't really "get it" until they start clicking around the prototype.
There are lots of great articles about the value of low fidelity sketches and prototypes. If you're still fleshing out ideas, these are very quick and useful. But when you're ready to go with a concept, and need to create deep understanding with your audience, there's nothing like a high resolution, interactive prototype that makes people really "get it."
The results are so much like a real web site that users are sometimes confused and think it's the finished site. Even the developers on our team prefer to be able to click around the prototype before they start coding.
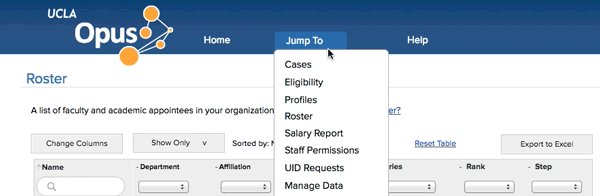
It explains the navigation.
Using the navigation within the prototype creates instant understanding of the site map.
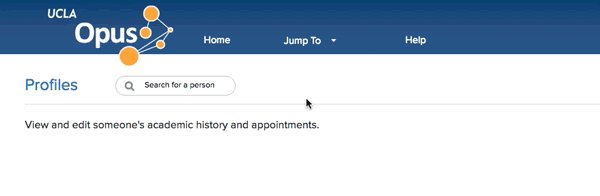
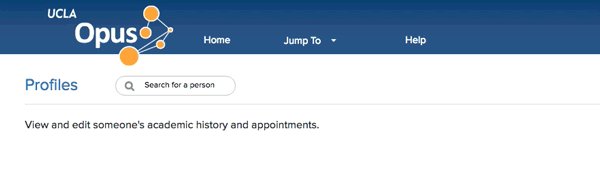
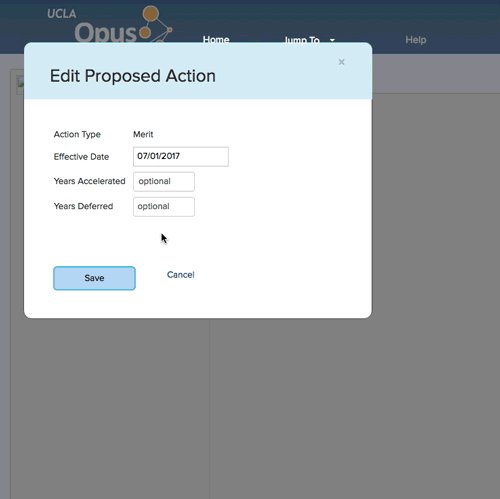
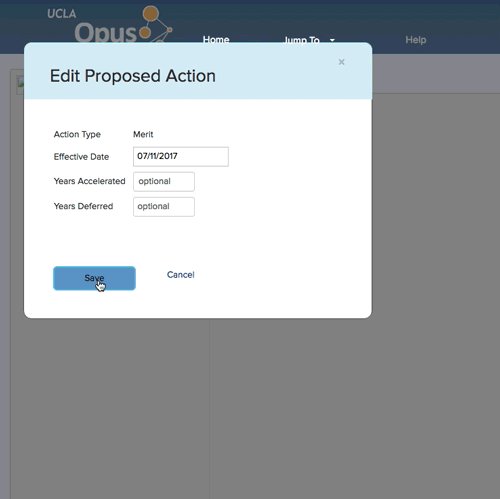
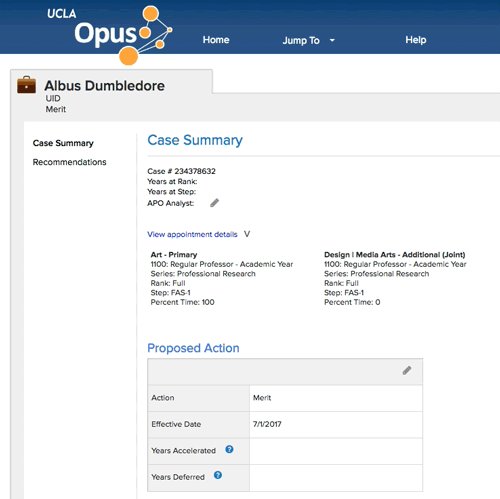
It shows how a user will perform tasks.
Here's an example of how someone would edit information.
Editing some fields in a form.